 Under Shirt
Under Shirt僕のブログのデザインテーマは、ろくぜうどんさん(@rokuzeudon)が製作された「Under Shirt」というテーマを使用しています。
ブログ開設とともに「Under Shirt」をテーマに適用し、1度も変更することなく1ヵ月が経ちました。
そして今、飽きるどころか改めて
「やっぱりこのテーマ素敵!使ってみてさらに好きになった!」
という心境なので、勝手にご紹介しちゃいます。

「Under Shirt」のなにが良いのか
僕はものすごく形から入るタイプです。
ブログのデザインテーマを「UnderShirt」にしたいが為に、1記事も書いてないのに「はてなブログPro」に登録しちゃったぐらいですw
それぐらい気に入ってしまいました。
なにが良いってもうデザインがシンプル!キレイ!スッキリ!
なところです。(語彙力)
僕はブログを書く前に「こんなデザインのブログにしたいな」という願望がありました。
それはこの3点。
- 文字を入れた画像をアイキャッチとして使用する
- アイキャッチが目立つテーマを適用する
- ゴチャゴチャしたデザインにならない様、ブログ自体のカラーは控えめにする
そして、この理想をカスタマイズなしの手間いらずで一気に叶えてくれたのが Under Shirt だったんです。
アイキャッチが映えるカード型のデザインで、余計な色はなく落ち着いたモノトーン配色。
まさに探し求めていた理想のデザインでした。
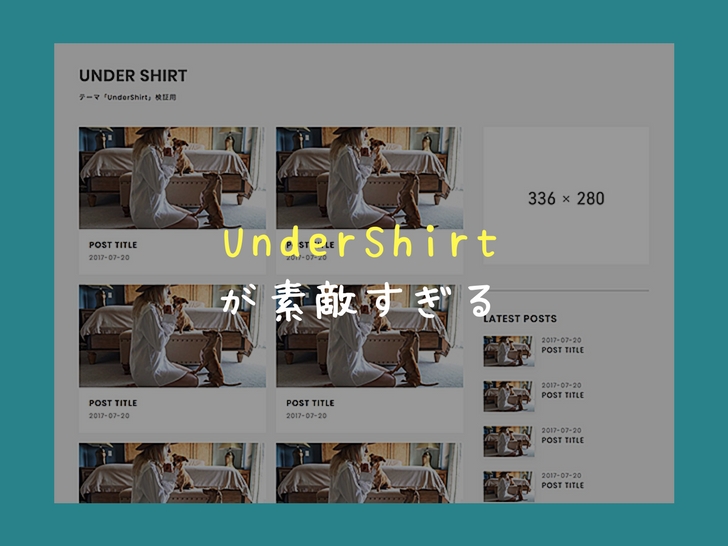
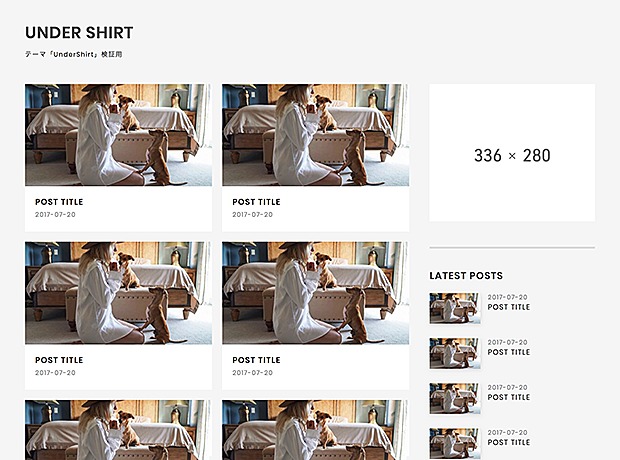
それがこちら!

▲ Under Shirt のテーマストアより画像引用
もう一目見ただけでシンプル!キレイ!スッキリ!ですよね!
さっき挙げた良いとこ合ってたでしょ??
cssやカスタマイズに詳しい人からすれば
「どのテーマ選んでも好きにいじれるよ?部分的に変えれば?」
って感じなんでしょうが、僕は形から入る割にその辺の知識がまったくない状態でブログをはじめました。(今もない)
なので、とにかく「何もせずとも自分の理想とするデザインに近いテーマ」を適用するべく必死に探していました。
そんなときに出会ったのがこの Under Shirt 。
デモサイトを見て一発で一目惚れして、このテーマでブログ運営することを決めました。
【Under Shirt デモサイト】
同じカード型の「ZENO-TEAL」にはなぜしなかったのか
実は、テーマを探し始めた最初のころは Under Shirt の存在を知らず、「ZENO-TEAL」を適用するつもりでいました。
ZENO-TEAL も Under Shirt 同様のカード型レイアウトで、とても人気のあるテーマです。
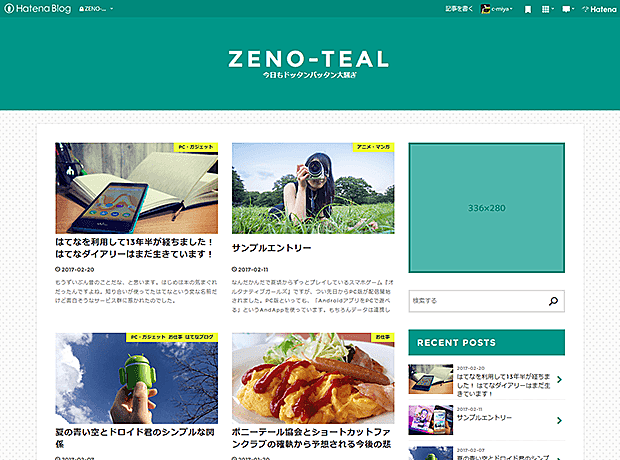
デザインはこの通り!

▲ ZENO-TEAL のテーマストアより画像引用
スタイリッシュでかっこいいですよね!
実際、僕が愛読しているブログにも ZENO-TEAL を適用しているものは多く
「自分もこんなデザインにしたい!」
と思わず見惚れてしまうような素敵なブログもたくさんあります。
ただひとつ、個人的に気になるところが…。
ZENO-TEAL はスマホだとデザインが窮屈なんです!
正確には「サイズの小さいスマホだと」ですね。
ZENO-TEAL はパソコン、スマホともに記事が2列のカードで表示される仕様です。
僕はサイズの大きいスマホが苦手で iPhone SE を使用しているのですが、SEの画面サイズで見るとこのような見栄えになります。

どうでしょうか?
個人的には画面の狭い僕のスマホからだと、この表示がとても窮屈に思えてしまいました。
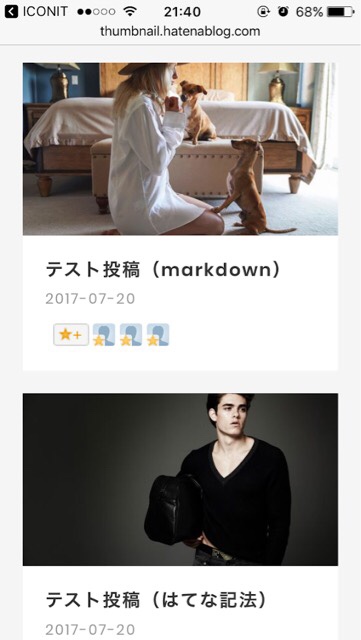
しかし、それを考慮してなのか UnderShirt の場合、記事がパソコンでは2列、スマホでは1列のカード表示になるのです!
SE の画面で見てもこんな感じ!

うーんスッキリしててキレイ!!
ゴチャゴチャ感ナシ!!
そして、これが最大の決め手でもありました。
もしかすると、ZENO-TEAL のように
「画面にたくさんの記事が表示されている方がクリック率が良い」
といった利点があるのかもしれません。
しかし僕は自分のスマホから見てもスッキリとしたデザインで表示される Under Shirt の方に魅力を感じ、テーマを決定しました。
まとめ
以上が僕がブログのテーマを Under Shirt にした流れのなります。
Under Shirt の魅力は伝わったでしょうか?
1番いいのはカスタマイズ知識をつけ、気になったテーマはどんどん試して自分好みのデザインに変えるってのが理想ですが、しばらくは現状維持で行きたいと思いますw
カスタマイズ次第では ZENO-TEAL をスマホで1列表示に。
はたまたその逆で Under Shirt をスマホで2列表示に。
ってことも可能らしいので、余裕ができたらいろいろと試してみたいと思います。
そして改めてろくぜうどんさん、素敵なテーマの配布をありがとうございました!